前言
曾经没有动力,很多次都在CSS面前徘徊,这次有机会好好地了解一下,就比较笼统地梳理一遍知识点,写下此文,自己再实践一番,就算是入门了吧!
CSS 指层叠样式表 (Cascading Style Sheets)
历史
CSS1: 1994年,哈肯·维姆·莱和伯特·波斯合作设计CSS。他们在1994年首次在芝加哥的一次会议上第一次展示了CSS的建议。
CSS2-2.1: 1998年5月W3C发表了CSS2, CSS2.1修改了CSS2中的一些错误,删除了其中基本不被支持的内容和增加了一些已有的浏览器的扩展内容。
CSS3: CSS3标准已部分公布,但仍未全部制订完毕,还会有其它新内容继续加入。W3C网站上有专页展示CSS3发展的进展
CSS4: W3C于2011年9月29日开始了设计CSS4。直至现时只有极少数的功能被部分网页浏览器支持, CSS4增加了一些更方便的选择器,并简化了一些现有选择器的用法。
内容
CSS不能单独使用,它必须辅以html或xml文件,起到一个渲染作用。简单来说,html可以看作是建筑的框架,决定了建筑的整个结构,而CSS则决定了建筑的具体细节,使之变得更好看。CSS的主要内容有以下几个方面
- 选择器
- 样式
- 层叠和继承
- 盒子模型
- 布局
我的理解:我们知道HTML就是一个个元素组成的,但是这一个个元素的显示很单调。CSS就是对其进行美化,让每一个元素都按一定的规则显示。这其中涉及到的第一步就是如何选择,CSS显示规则如何选择一个html元素。这里对应的就是CSS中的选择器的知识了。而显示规则对应的就是样式的知识。到这里就是CSS1.0的主要内容了。后面三个主要是对前面内容进行优化,但也是必备的基础知识。当多个样式选择同一个元素,这时该元素该听谁的?这就是层叠的用途;对于html中有嵌套的元素,如果想一次选中其本身及其子元素,那么这就用到了继承。盒子模型和布局是更深一层的东西,目前还不是太清楚,后续再来填坑。
引用方式
外部样式表
引入外部.CSS文件,并在html的<head>元素中使用<link>来引用。可被多个页面引用,从而使CSS更高效。如<link rel="stylesheet" type="text/css" href="style.css">
内部样式表
CSS代码和html代码都放在同一个html文件中,CSS代码放在<head>元素的<style>标签内。如
<head>
<style>
.content {
background: red;
}
</style>
</head>
内联样式
CSS代码和html代码都放在同一个html文件中,但是是在某一个元素的style属性中定义,并且只作用于该元素。如<div style="background: red"></div>
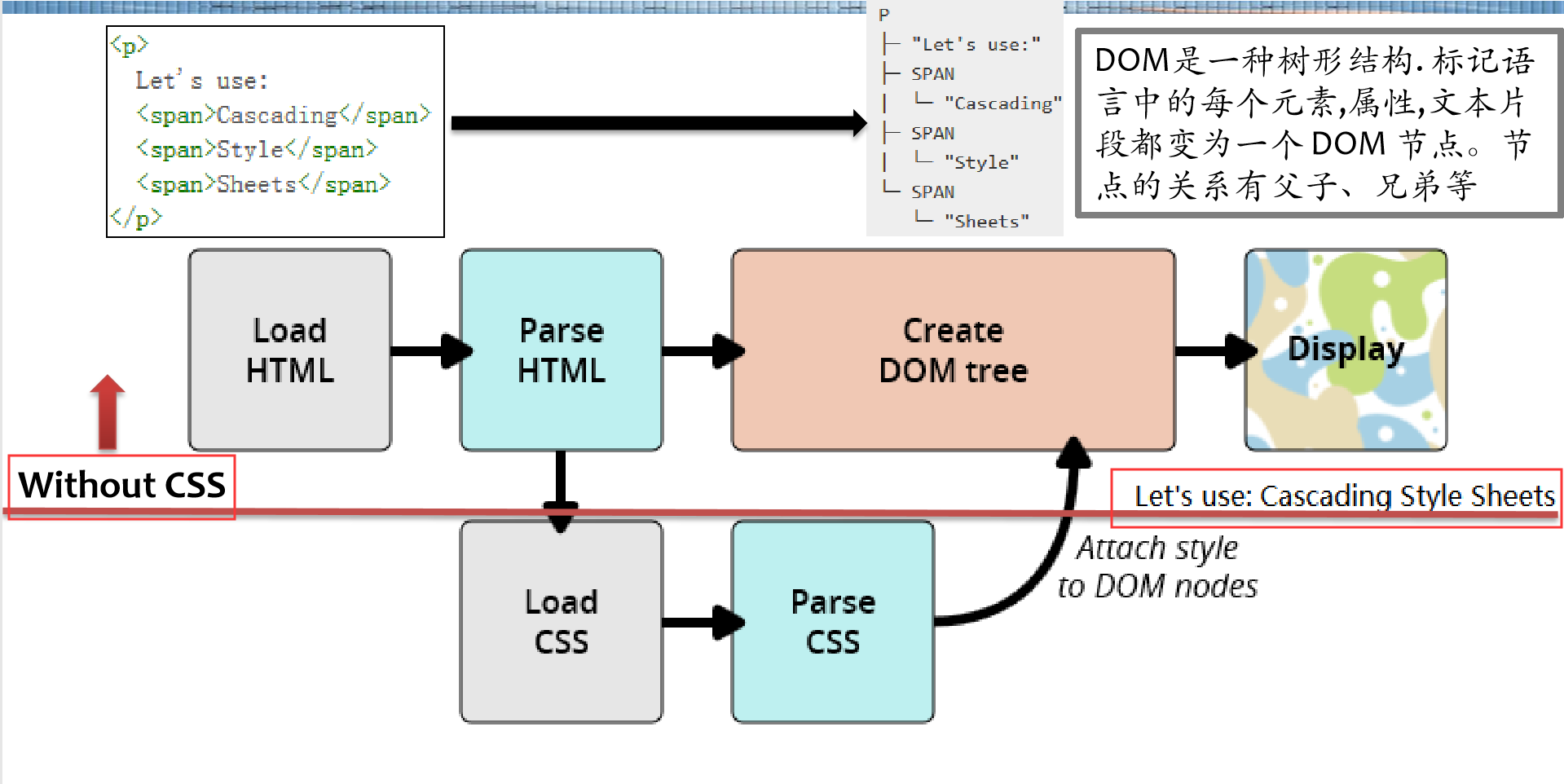
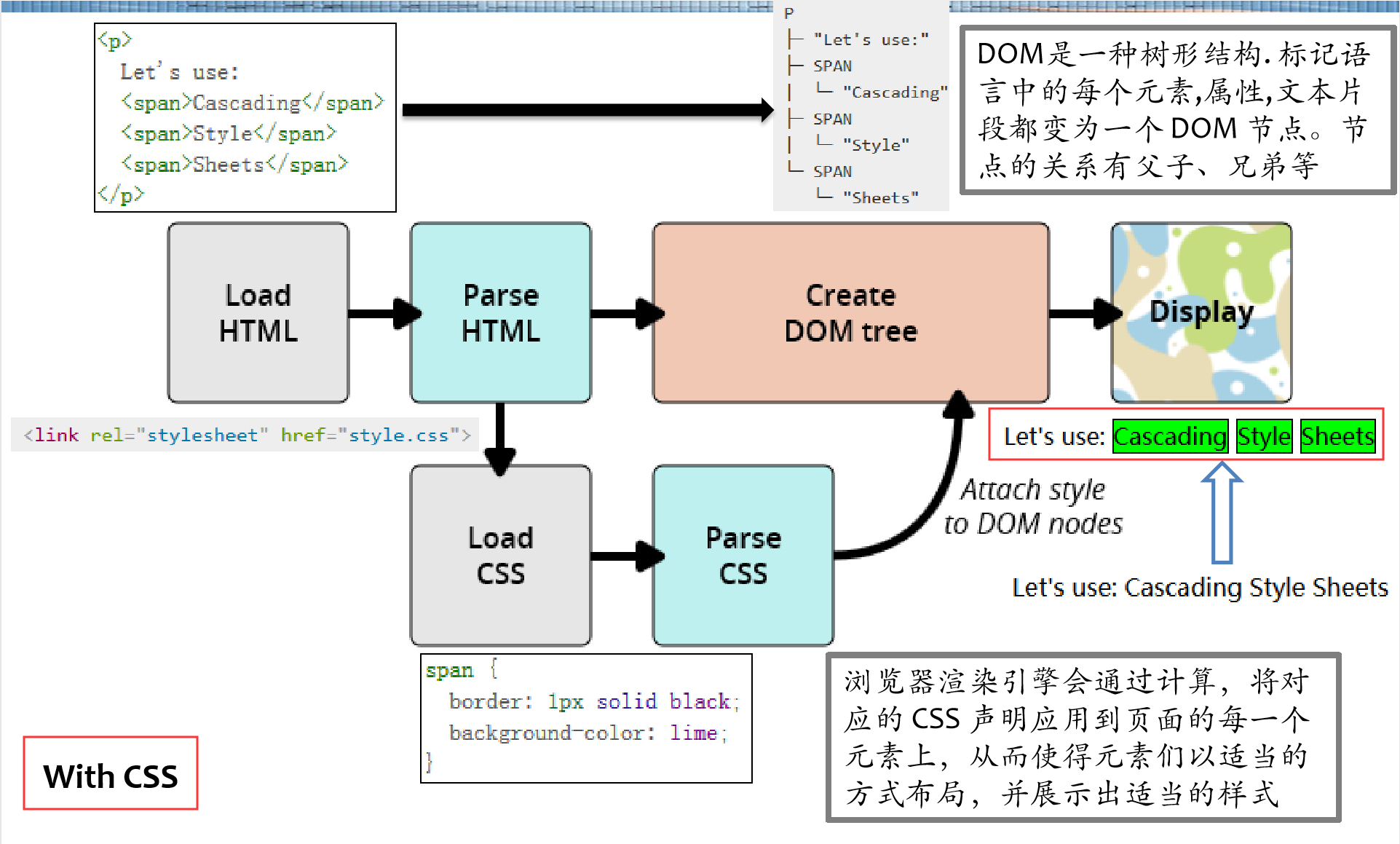
如何工作
浏览器首先加载html文件,然后解析html文件,这过程中会加载CSS文件并解析,解析完毕后二者结合生成DOM tree,最后正确地展示结果


CSS语法
- CSS文件是由一条条CSS规则构成的
- CSS规则由选择器和声明块两个主要部分构成,一个选择器对应一个声明块,一个声明块由一对大括号包括
- 一个声明块可能有多个声明,每一个声明都应该用冒号(:)分离属性与属性值,声明之间用分号(;)分离
- CSS中的注释以
/*开始以*/结束 - 简写属性允许在一行设置多个属性值
- CSS对大小写不敏感(除了选择器中的class和id的名称,推荐全小写)
选择器
选择器可以分为元素选择器、id选择器、class选择器、伪类和伪元素选择器等等。
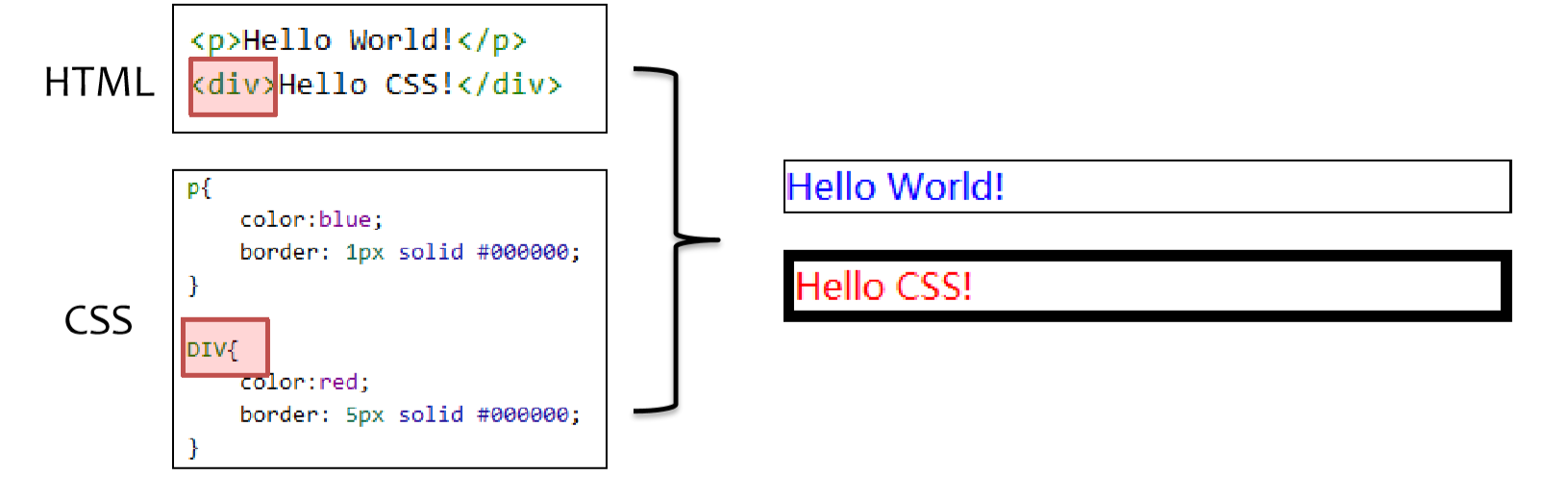
元素选择器
选择所有元素名和选择器名匹配的元素(不区分大小写)

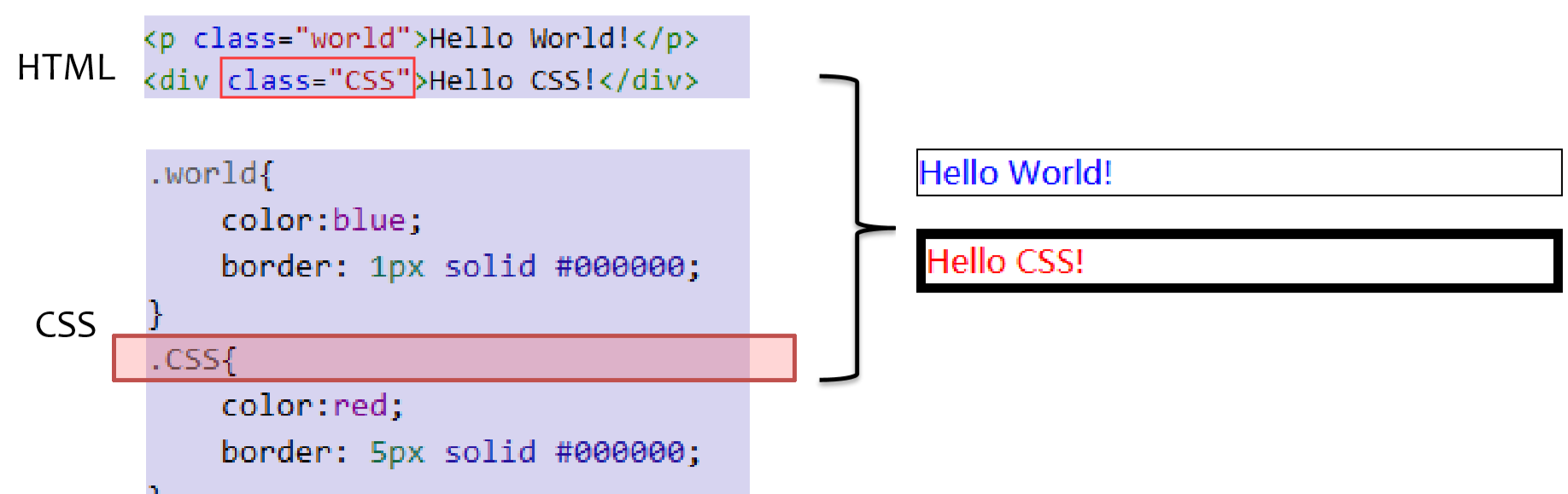
class选择器
由一个“.”及元素的类名属性值组成。类名是class属性中没有空格的任何值,用于选中所有类名和选择器名匹配的元素(区分大小写)

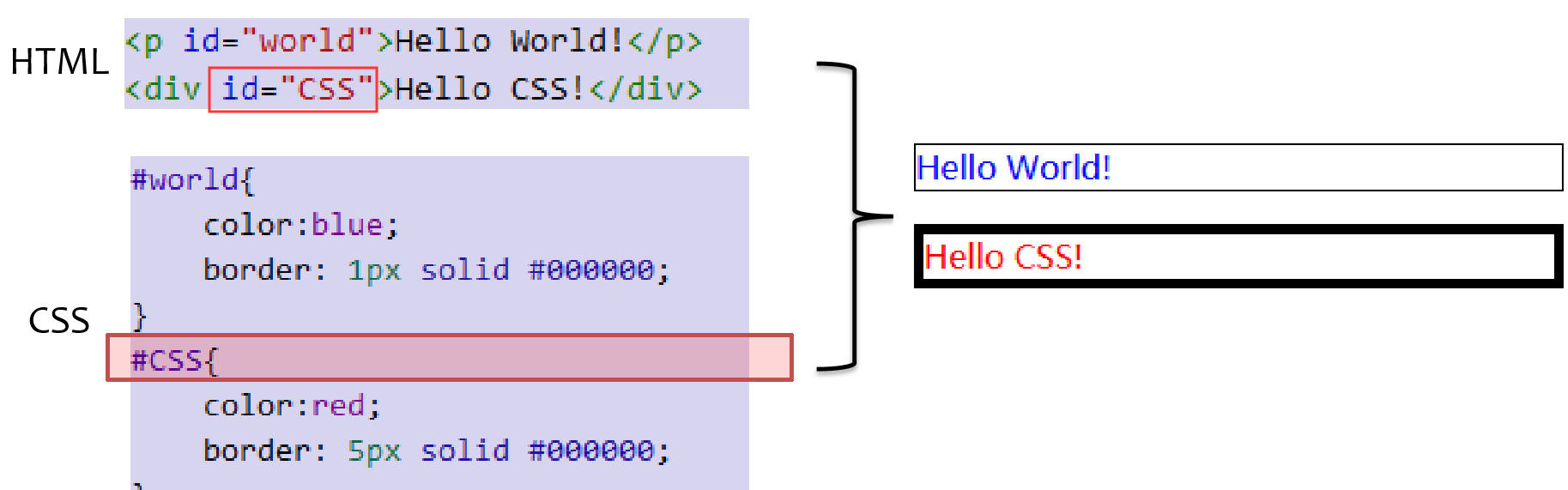
id选择器
由一个“#”及元素的id属性值组成,用于选中所有id属性值和选择器名匹配的元素(区分大小写)

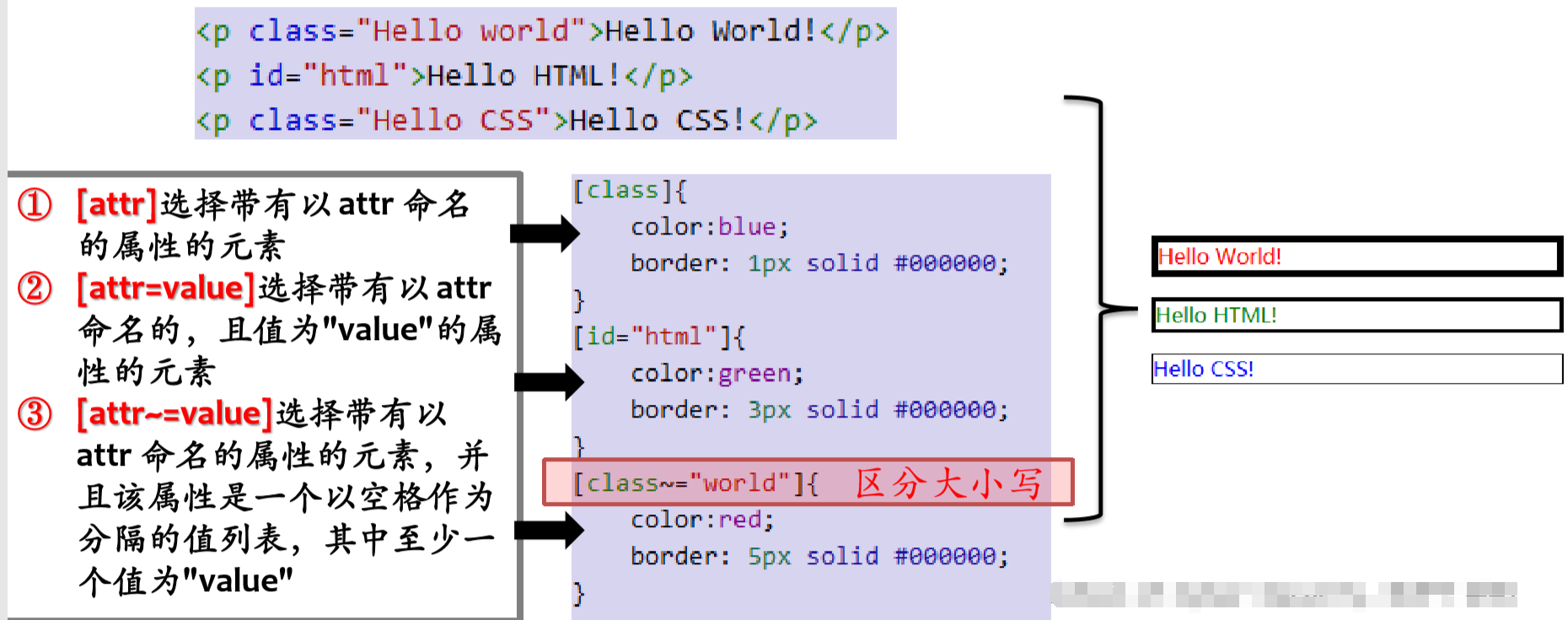
属性选择器
属性选择器是一种特殊类型的选择器,它根据元素的属性和属性值来匹配元素
根据其匹配的方式可以分为如下两类:
- 根据属性的存在或属性值进行精确匹配
- 根据属性值的子串进行类正则表达式的非精确匹配
精确匹配

非精确匹配

伪类和伪元素选择器
伪类(pseudo-class)选择器以冒号(:)为分割添加到选择器末尾,用来选择特定状态下的元素
伪元素(pseudo-element)选择器以双冒号(::)为分割添加到选择器末尾,用来选择元素的某个特定部分
伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档数外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
伪类
状态伪类
- :link伪类表示链接的正常状态,选择那些尚未被点过的链接
- :visited伪类选择点过的链接
- :hover伪类在用户指针悬停时生效,不只可用于链接
- :active伪类选择被鼠标指针或触摸操作“激活的”元素,只发生在 鼠标被按下到被释放的这段时间里
- :focus用于选择已经通过指针设备、触摸或键盘获得焦点的元素, 在表单里使用得非常多
注意:由于CSS的优先级问题,伪类需按顺序书写,否则会出现问题:
L(link) V(visited) F(focus) H(hover) A(active) Love Fear HAte
结构伪类
- :first-child伪类选择所有是其父元素的第一个子元素的元素
- :first-of-type伪类选择所有是其父元素容器内任意类型的第一个子元素的元素
- :nth-child(n) 伪类选择所有是其父元素的第n个子元素的元素
- :only-child选择父元素中唯一的子元素
- :not(selector)伪类选择与参数不匹配的元素
- :last-child、:last-of-type 、:nth-last-child、:nth-of-type、:nth-last-oftype、:only-of-type
验证伪类
- :checked伪类选择被勾选或选中的单选按钮、多选按钮及列表选项
- :default伪类从表单中选择默认的元素,即“提交”按钮
- :disabled伪类选择禁用状态的表单元素,:enabled
- :empty伪类选择其中不包含任何内容的空元素
- :in-range伪类选择有范围且值在指定范围内的元素,:out-of-range
- :indeterminate伪类选择页面加载时没有勾选的单选按钮或复选框
- :valid伪类选择输入格式符合要求的表单元素,:invalid
- :optional伪类选择表单中非必填的输入字段
- :read-only伪类选择用户不能编辑的元素,:read-write、:required
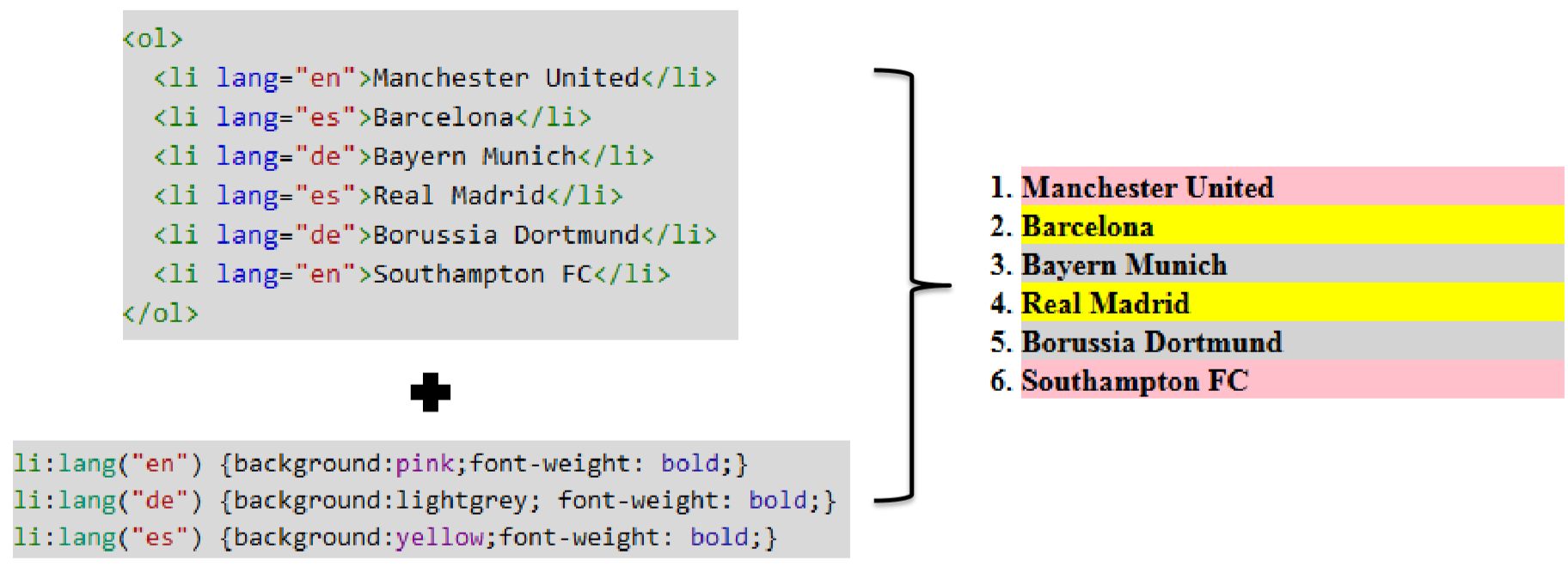
语言伪类
- :lang() 基于元素语言来匹配页面元素

伪元素
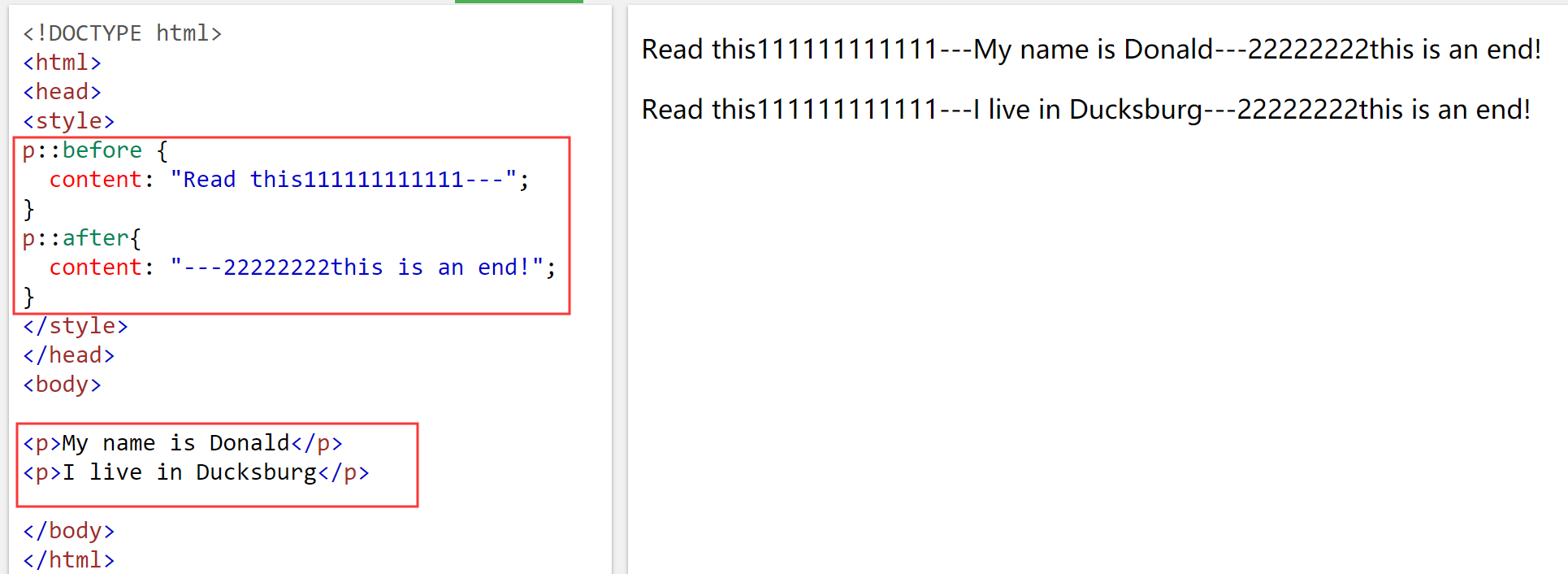
- ::before与::after,为其他HTML元素添加内容(文本或图形),添加的内容不实际存在于DOM中,但可以像存在一样操作它们,需要在CSS中声明content属性

-
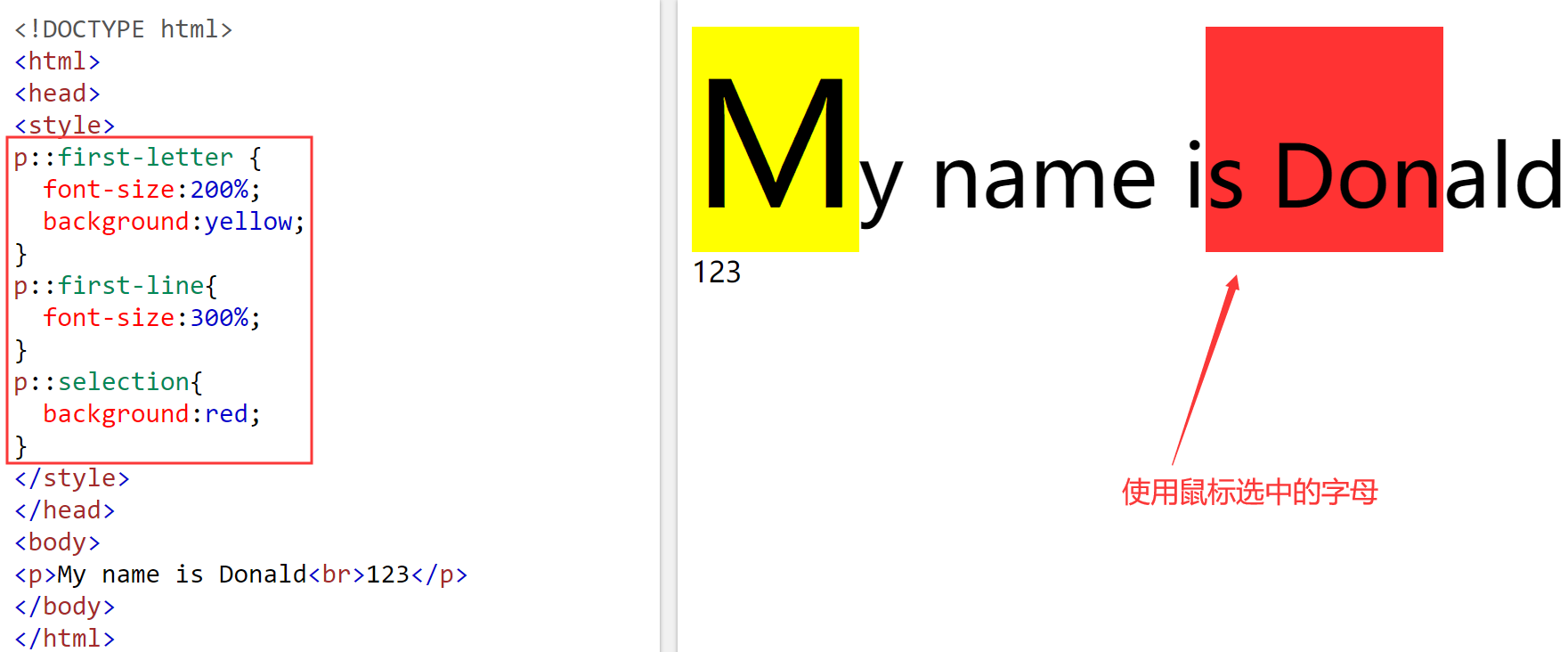
::first-letter伪元素选择一行文本第一个字符,并且文字所处的行之前没有其他内容(如图片和内联的表格),只适用于块级元素,内联元素不适用
-
::first-line选择元素的第一行,只适用于块级元素,内联元素不适用
-
::selection选择文档中被高亮选中的部分,基于Gecko的浏览器要使用::-moz-selection

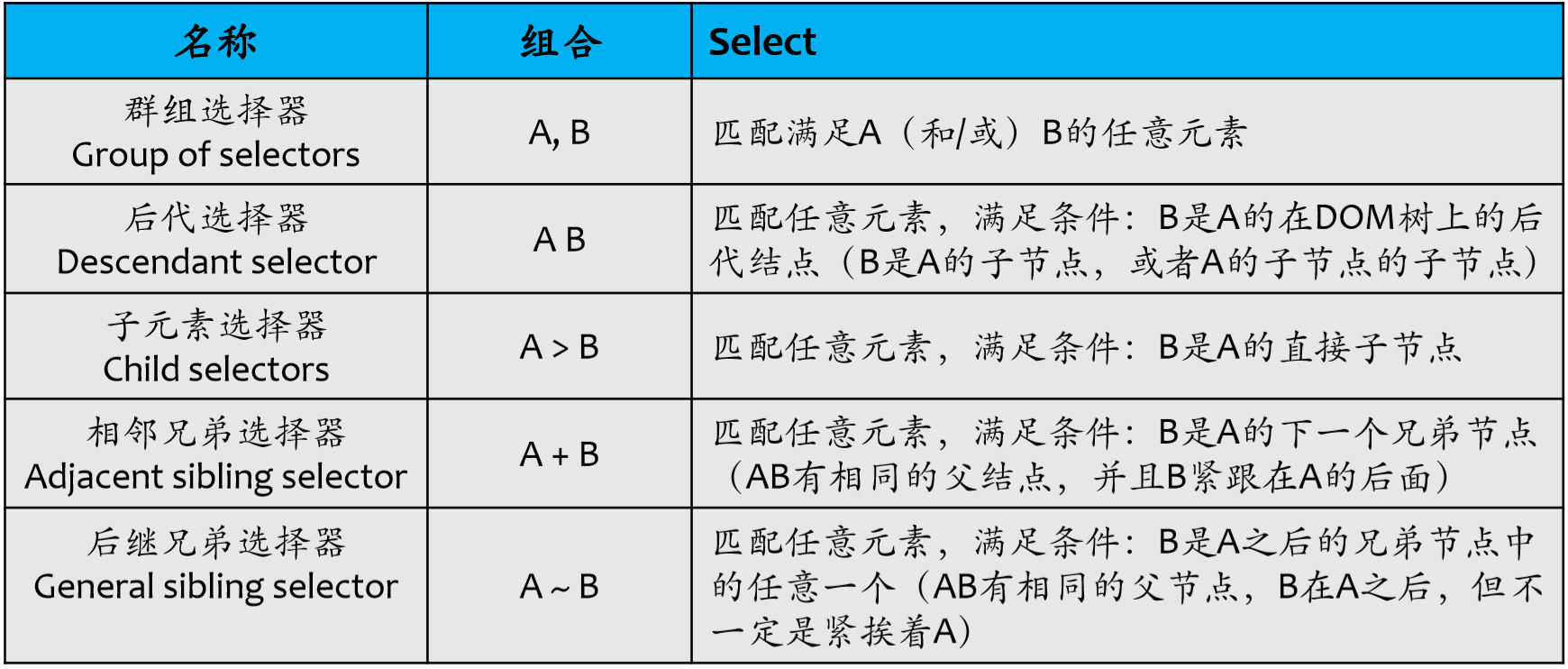
组合器和多重选择器
基于元素之间的相互关系,CSS提供了几种方法来选择元素,下表使用连接符展示了这些关系(A和B代表前文所述的任意选择器):

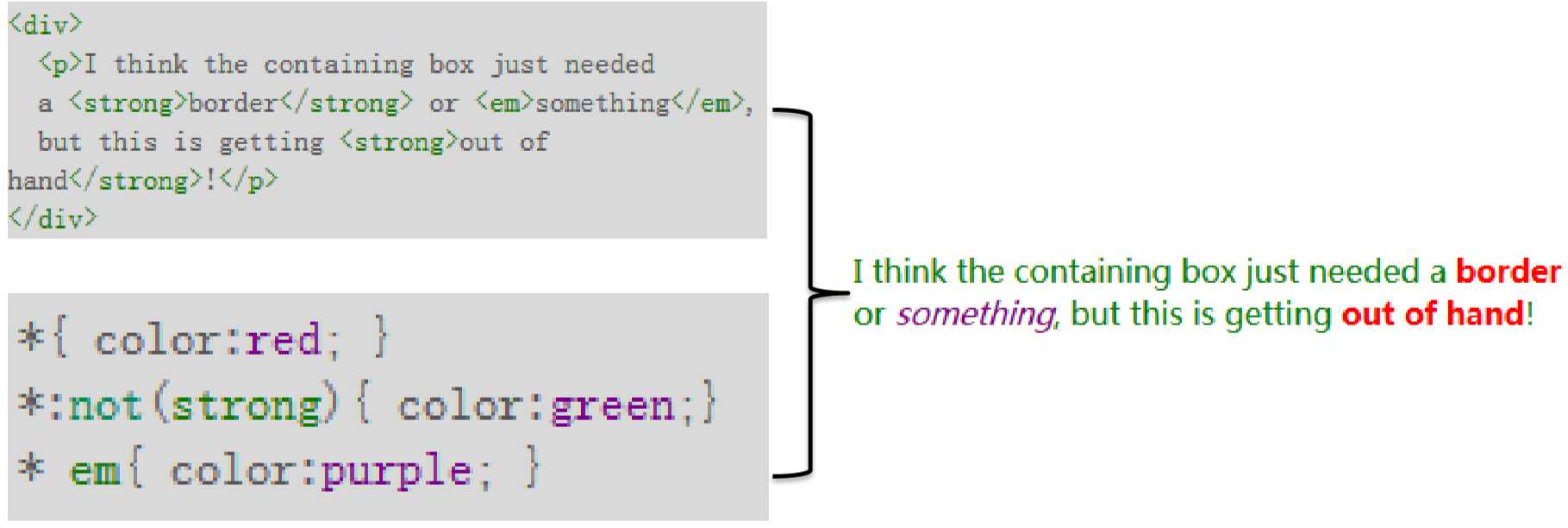
通配选择器
用以匹配任意类型的html元素

tips
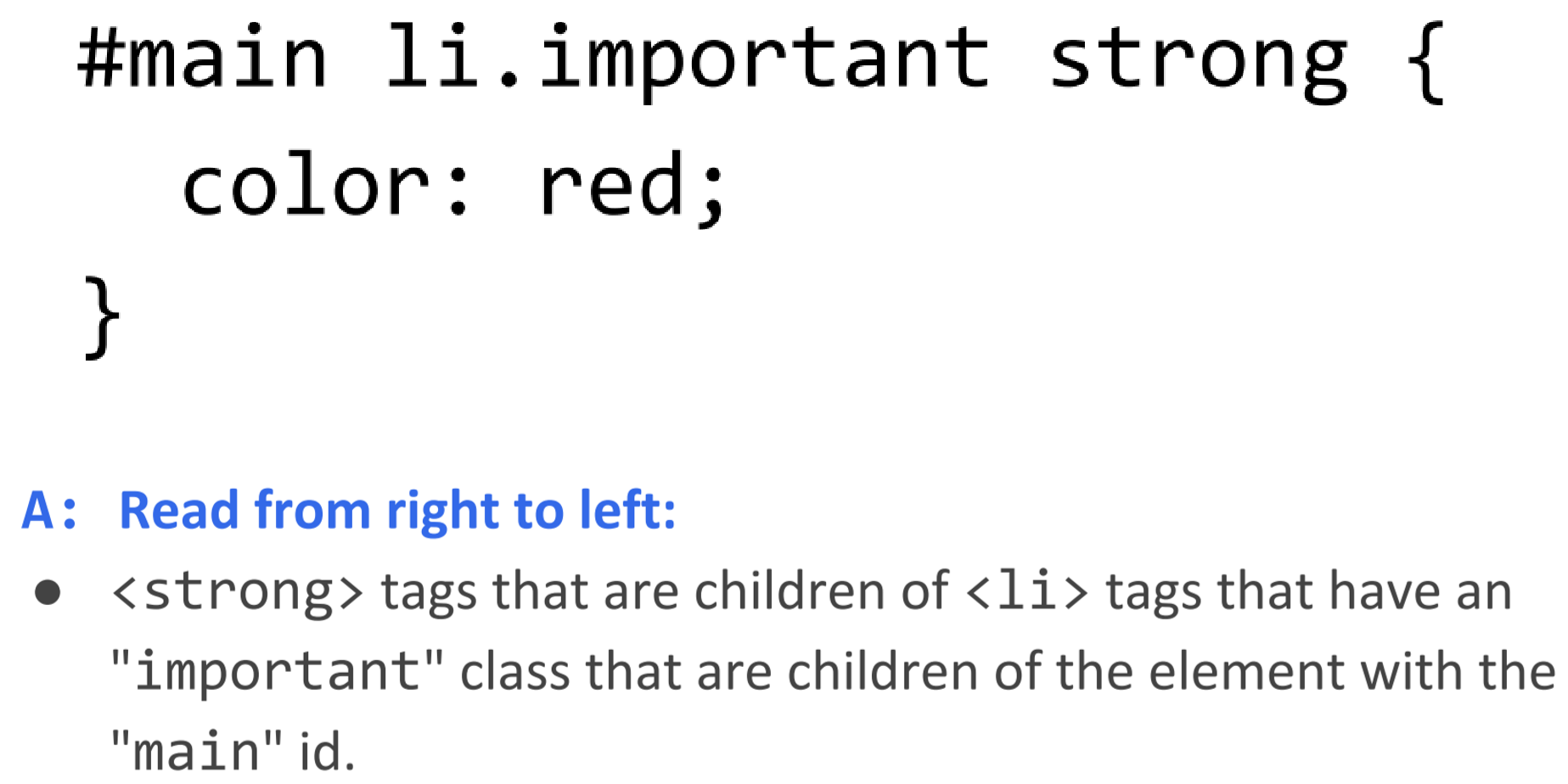
如何解读复杂的CSS选择器?

样式
CSS的选择器我们了解了,到这里我们就能看懂CSS代码的 60% 了,再加上样式,估计一般的CSS都能看懂了。
文本样式
用于设置文本和段落样式的CSS 属性通常可分为两类:
-
文本的展示效果
用于设置字体、字号、阴影等样式,会直接应用到文本 中,比如使用哪种字体、字体的大小是怎样的、字体是粗体还是斜体等

-
文本的布局风格
用于设置文本的间距以及其他布局功能,比如设置行与字之间的空间,以及在内容框中文本如何对齐等
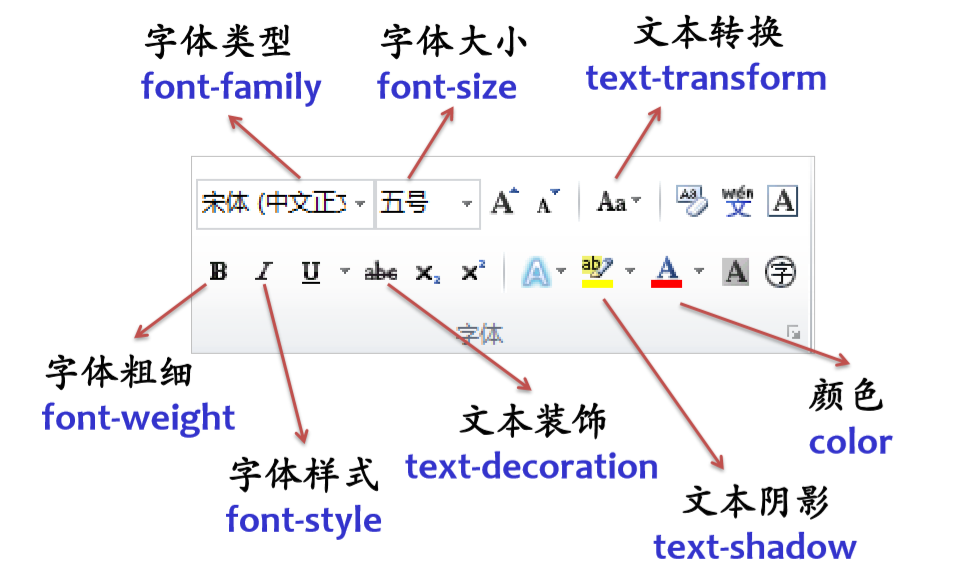
展示效果相关属性
字体类型font-family
font-family可以指定多种字体,多个字体间使用英文逗号隔开。
font-family:font1,font2,font3;
字体大小font-size
font-size: 关键字/值
绝对大小关键字:xx-small,x-small,small,medium,large,x-large,xx-large
相对大小关键字:larger,smaller(相对父元素而言)
像素px:浏览器默认字体大小16像素
em值:1em等于1倍继承字体大小
百分比:相对于继承字体大小的百分比
字体粗细font-weight
font-weight: 粗细值
取值:关键字,normal、lighter、bold、bolder,数值,数值越大表示越粗(normal=400,bold=700)
字体样式font-style
font-style: 属性值
normal:默认值,正常体
italic:使用文字的斜体
oblique:让没有斜体属性的文字倾斜
颜色color
color:颜色值
十六进制颜色:#RRGGBB,RR(red)GG(green)BB(blue),3个值都必须介于0-FF,如#0000ff代表蓝色
RGB颜色:RGB(red,green,blue),每个值为该色的亮度,介于0-255,或者直接用0-100%的百分比表示
RGBA颜色:是RGB加上一个透明度。RGBA(red,green,blue,alpha),alpha介于0(完全透明)和1(完全不透明)之间
HSL颜色:HSL(色相,饱和度,亮度),色相值从0到360,0或者360为红色,120为绿色,240为蓝色。饱和度和亮度是百分比
HSLA颜色:多了一个alpha参数。alpha值介于0(完全透明)到1(完全不透明)之间
实际使用:在线调色板,color picker
文本装饰text-decoration
text-decoration:属性值;
none:默认值,去掉a标签默认样式的下划线
underline:下划线,用于重点标明
line-through:删除线,如电商网站的促销
overline:顶划线,很少见
可以一次性设定多个值,用空格分开
文本转换text-transform
text-transform:属性值
取值:none、UPPERCASE(全部大写)、lowercase(全部小写)、Capitalize(首字母大写)
文本阴影text-shadow
text-shadow:水平偏移 垂直偏移 模糊半径 颜色;
其中偏移值可为负值
布局风格相关属性
文本缩进text-indent
text-indent:属性值
属性值:像素、em值(可以是负数)、百分比(相对所在块的宽度)
文本对齐text-align
text-align: 属性值
属性值:left(左对齐)、right(右对齐)、center(居中)、justify(两端对齐)
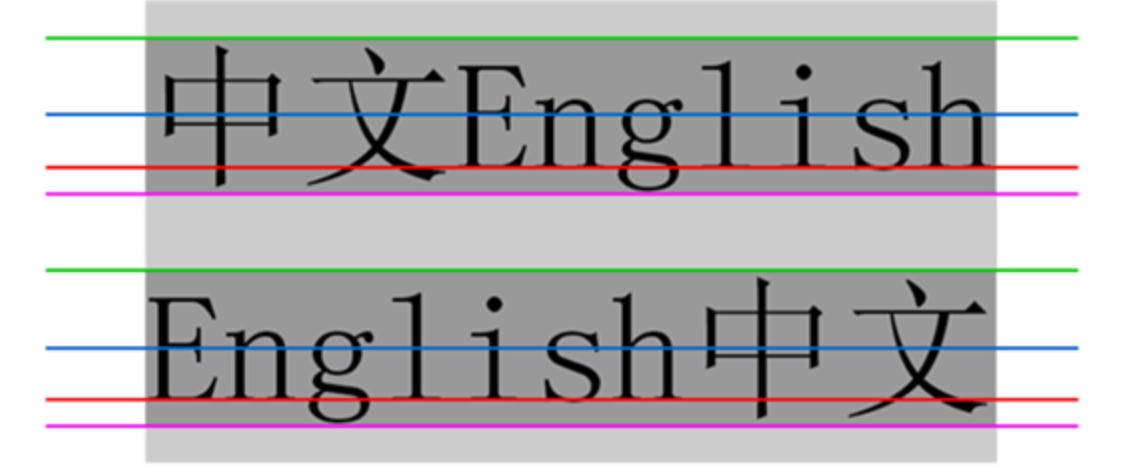
行高line-height
line-height: 属性值

从上到下四条线分别是顶线、中线、基线、底线 。 行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离;行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
字母间距letter-spacing
letter-spacing: 属性值
词间距word-spacing
word-spacing: 属性值
列表样式
-
list-style-type
设置列表项符号的类型,例如是无序列表的方形还是圆形或是有序列表的数字还是字母
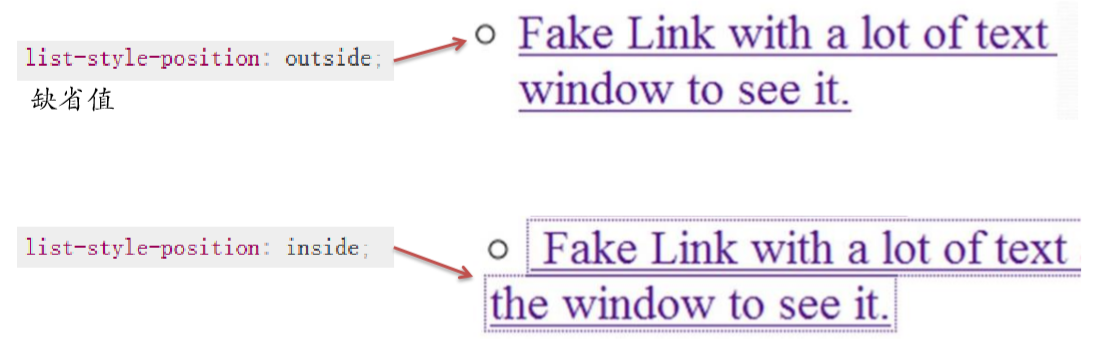
-
list-style-position
设置列表项符号位置,是出现在列表项内还是外(缺省值)

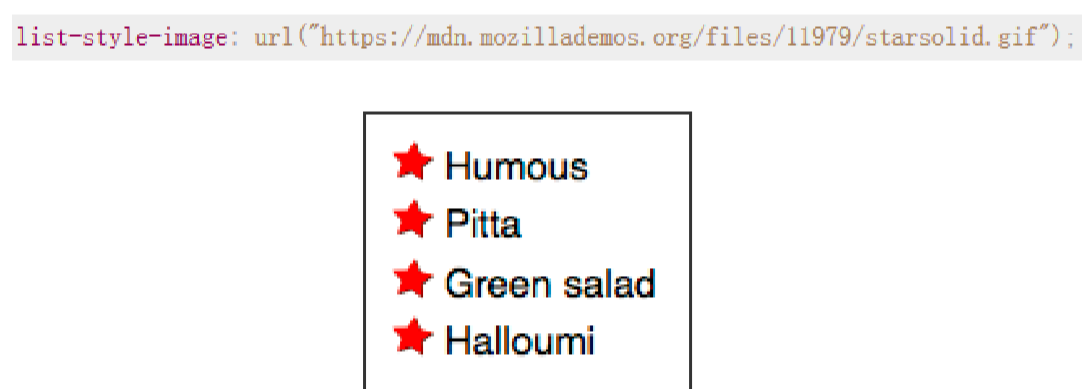
-
list-style-image
设置列表项符号图片

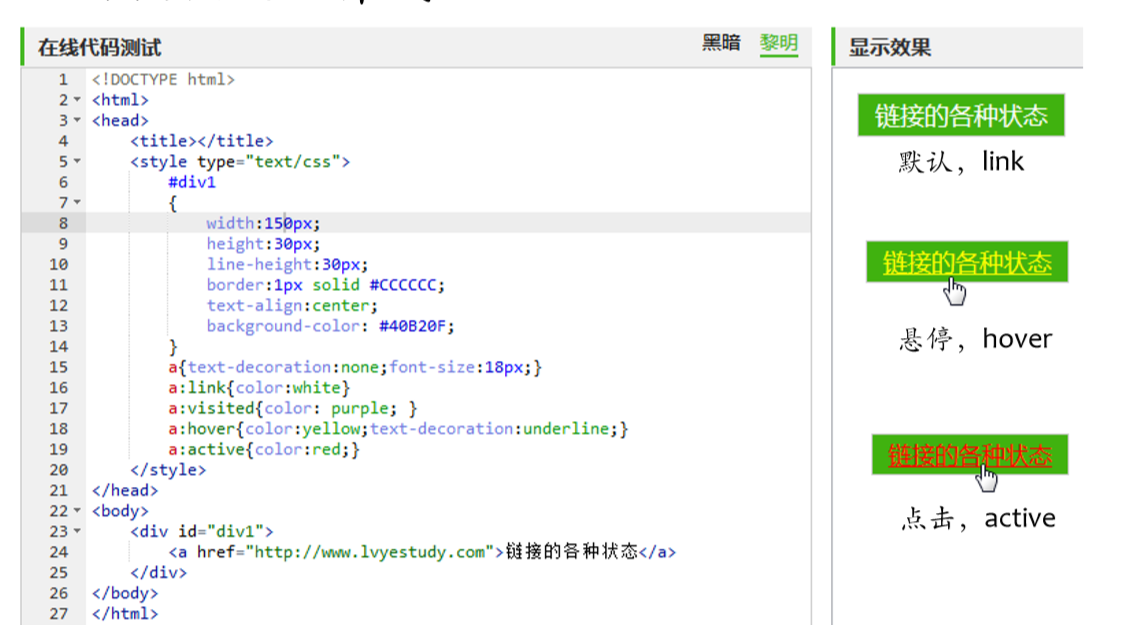
链接样式
链接状态
- Link 表示链接没有被访问过的状态,是链接默认状态,可以使用:link 伪类来应用样式
- Visited表示链接被访问过的状态,可以使用:visited 伪类来应用样式
- Hover表示当光标刚好停留在链接之上的状态,可以使用:hover 伪类来应用样式
- Focus表示链接被选中的状态(如通过键盘的Tab 把焦点移动到这个链接的时候) ,可以使用:focus 伪类来应用样式
- Active表示链接被激活的状态(如被点击),可以使 用:active 伪类来应用样式

图片样式
-
利用width和height定义图片的宽度和高度
-
利用border属性定义图片边框的宽度、样式和颜色。eg:“border:1px solid gray;”
-
利用text-align定义水平对齐方式(在图片的父元素中定义)
-
利用vertical-align定义垂直对齐方式

-
利用float属性定义文字环绕效果。float能应用与所有元素

背景样式
背景颜色
- color:设置文本颜色
- background-color:设置背景颜色
- 合理的背景颜色和文本颜色搭配可以提高文本的可读性
背景图片
-
background-image属性
作用:定义背景图像的来源路径
语法:background-image:url(“图像地址”);
-
background-repeat属性
作用:设置背景图像是否平铺,如何平铺
语法:background-repeat:属性值;


-
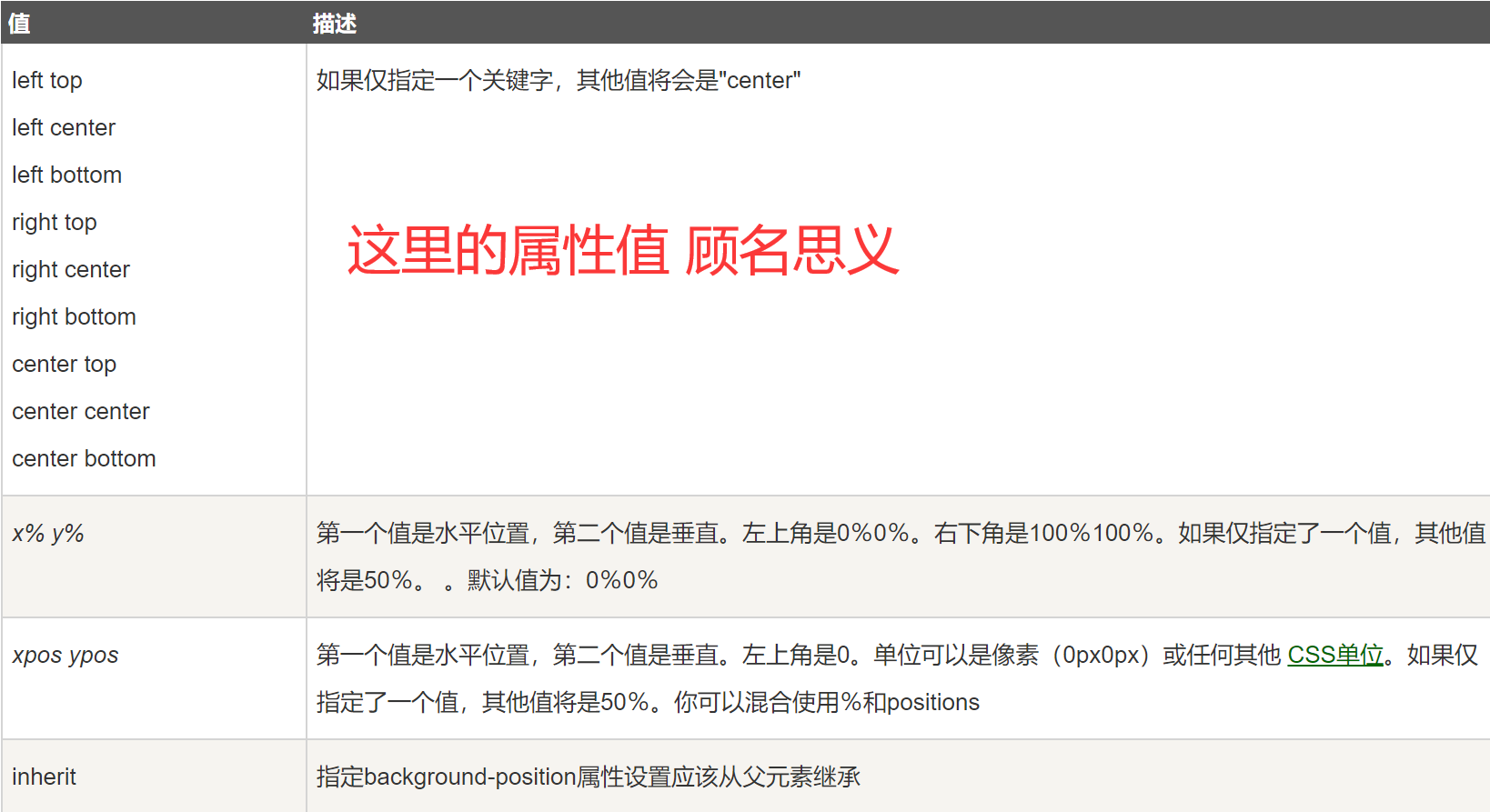
background-position属性
作用:设置背景图像的起始位置
语法:background-position:属性值

-
background-attachment属性
作用:设置背景图像是随对象滚动还是固定不动
语法:background-attachment:属性值
属性值:
- scroll表示背景图像随对象滚动而滚动(默认)
- fixed表示背景图像固定在页面不动,其它内容随滚动条滚动
表格样式
-
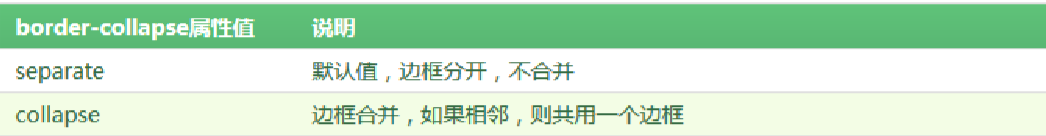
表格边框合并border-collapse
两个属性值

-
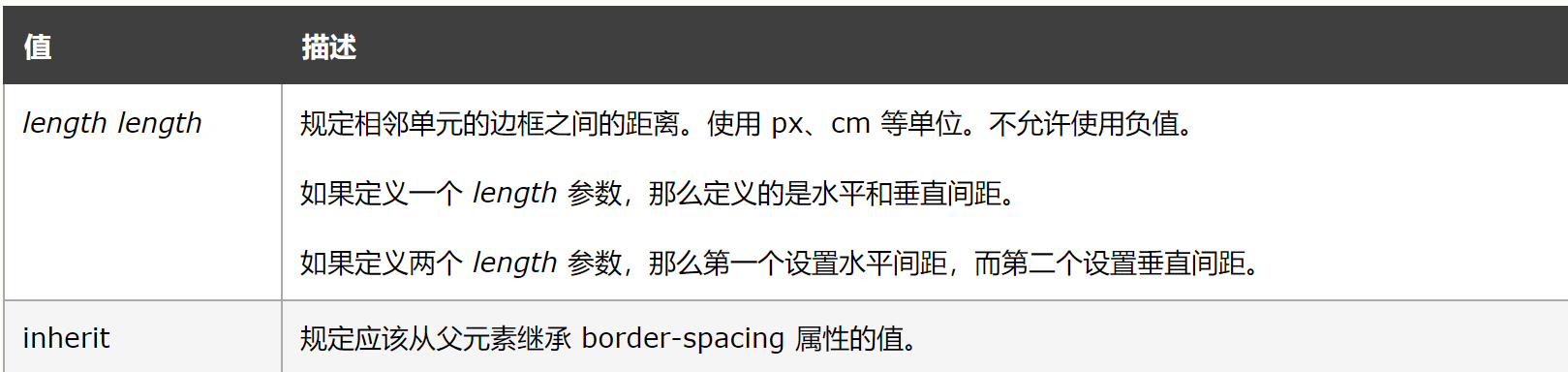
表格边框间距border-spacing

层叠与继承
什么是层叠?
当同一个元素被两个选择器选中时,CSS会根据选择器的权重决定使用哪一个选择器。权重低的选择器会被权重高的选择器覆盖(这就是层叠)
决定选择器在层叠中胜出取决于三个因素(前面的因素会否决后面因素):
- CSS规则的重要性和来源
- CSS规则的特殊性
- CSS规则在文档中出现的顺序
层叠优先级算法
第一步
针对某一元素的某一属性,列出所有给该属性指定值的CSS规则
第二步
根据声明的重要性和来源进行优先级排序
重要性有两种:normal和important,在CSS规则中添加!important的重要性更高
来源有三种:
- user agent stylesheet - 浏览器会有一个基本的样式表来给任何网页设置默认样式。这些样式统称用户代理样式(不可被检测)。
- author stylesheet -开发人员定义的样式
- user stylesheet -用户在浏览器中定义的样式

Web开发者的样式表可以覆盖用户的样式表以便让设计保持预期
如果用户需要重写Web开发人员样式,可以通过在用户规则中使用 !important 实现
第三步
根据选择器的特殊性进行优先级排序
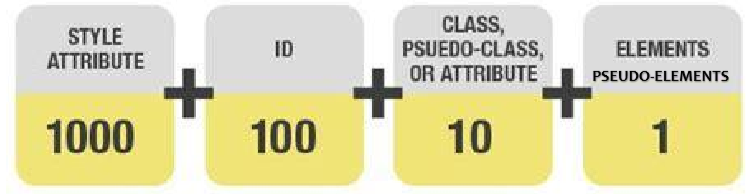
特殊性的值可分为4部分:
- style attribute:属性为style,即嵌在html代码中的css代码。比重为1000
- ID: ID选择器。比重为100
- class,psuedo-class,or attribute:类,伪类或属性。比重为10
- element:元素。比重为1

特殊性示例

比较选择器特殊性高低值直接从左向右依次比较,数字大的则优先级更高,如果相同就比较下一位,所有位都相同则优先级是一样高。当选择器优先级一样高的时候后声明的样式会覆盖前面声明的样式
第四步
根据CSS规则在样式文档中出现的顺序进行优先级排序
如果多个相互竞争的选择器具有相同的重要性和特殊性,则后面的选择器将覆盖前面的选择器
如果在样式文档中通过@import引入新的样式文档,则引入样式文档中的规则出现顺序要先于原始样式文档以及头部中声明的规则
继承
继承(inheritence)是指被包在内部的标签默认拥有外部标签的样式,即子元素继承了父元素的属性
继承可以避免同样的内容重复声明,减少CSS文件的大小,提升网页加载速度
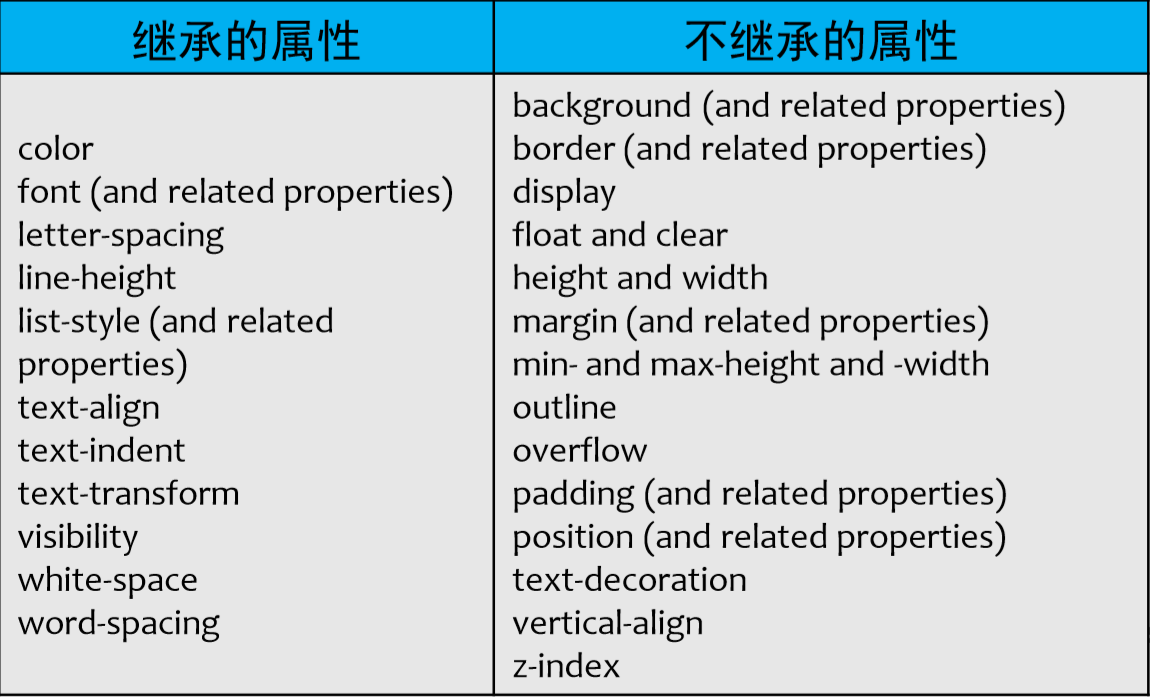
在CSS规范中,每个属性定义中都指出了这个属性是默认继承的(“Inherited: Yes”) 还是默认不继承的 (“Inherited: no”),通常文本相关属性会默认继承,布局相关属性默认不继承,举例如下:

规范定义请参考 https://www.w3.org/TR/CSS21/propidx.html
如果一个元素有两个祖先(一定不是并列的)可以继承相同的属性,但属性有冲突,则继承更近的那个
盒子模型
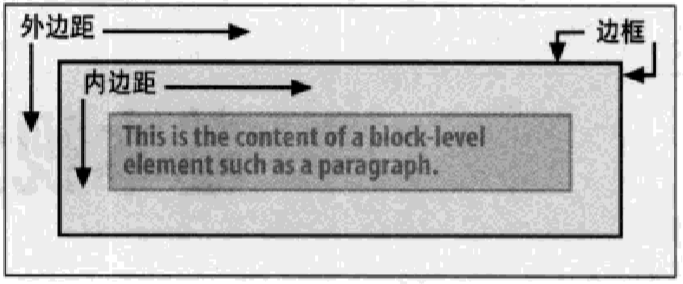
CSS盒子模型(Box Model)是网页布局的基础,CSS假定每个元素都会生成一个或多个矩形框。各矩形框中心有一个内容区(content area),内容区周围有可选的内边距(padding)、边框(border)和外边距(margin)(宽度设置为0表示去除了这些项)

一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解:
- 一是理解单独一个盒子的内部结构
- 二是理解多个盒子之间的相互关系
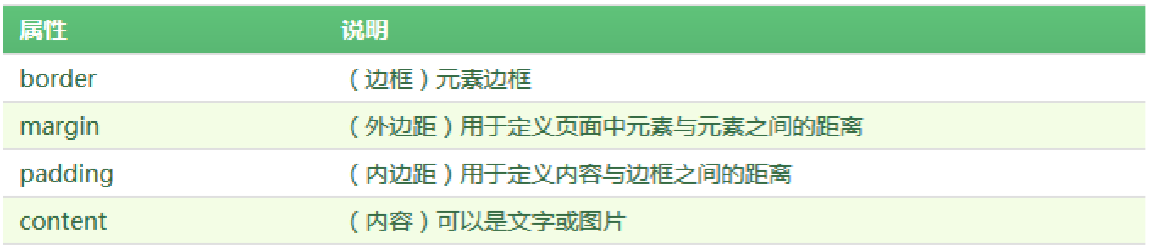
盒子模型的4个属性

内容区域
3个属性:width、height、overflow
width和weight指定盒子内容区的高度和宽度
当内容信息太多,超出内容区时可以使用overflow溢出属性来指定处理方法
注意:只有块级元素能设置width和height,内联元素无法设置
块级元素与内联元素
block块级元素:大块内容,有height和width,可以定义四个方向的margin。如<p>,<h1>,<blockquote>,<ol>,<ul>,<table>等
默认从上到下排列,占据整行
inline内联元素:少量内容,没有height和width,只可以定义左右两个方向的margin(<img>和<input>除外),如<a>,<em>,<strong>,<br>等
默认从左到右排列,占用需要的位置,无法设置位置(可以通过包裹它的父元素设置或者将其CSS display属性设定为block)
metadata元数据元素:information about the page,usually not visible,如<title>,<meta>
溢出(overflow)
利用overflow属性值定义溢出元素内容区域的内容如何处理
- overflow:visible,默认值,内容不会被修剪,呈现在元素框之外
- overflow:hidden,内容会被修剪,其余内容不可见
- overflow:scroll,内容会被修剪,浏览器显示滚动条,以便查看其余内容
- overflow:auto,由浏览器定夺,如果内容被修剪,就会显示滚动条

padding
内边距指的是内容区与边框之间的空间。大小可以通过简写属性padding一次设置所有4个边(top-right-bottom-left顺时针方向),也可以通过padding-top、padding-right、padding-bottom和padding-left属性一次设置一边
border
border表示边框,默认值为0,可以设置宽度、风格和颜色
可以通过border简写属性一次设置4个边,也可以通过border-top、border-right、border-bottom、border-left分别设置
每一边都有border-width,border-style,border-color即厚度、风格、颜色。直接设置border-width,border-style,border-color表示同时设置4个边
也可以使用border-top-width,border-top-style,border-top-color单独设置每一边的属性
margin
外边距,默认值为0。可以通过margin一次性或margin-top、margin-right、margin-bottom和margin-left分别设置四条边的宽度风格颜色
外边距默认是透明的,不会遮挡其后的任何元素
背景裁剪
背景色、背景图片默认应用于由内容、内边距和边框组成的区域,可以通过设置background-clip属性值来调整
外边距重叠
上一块的下外边距和下一块的上外边距有时会合并为一个外边距,这时取其中的绝对值的较大者,如果一正一负,则分别取正负中最大绝对值再相加
布局
CSS页面布局技术允许我们拾取网页中的元素,并且控制它们相对正常布局流、周边元素、父容器或者主视口/窗口的位置。在这个模块中将涉及更多关于页面布局技术的细节:
- 正常布局流
- display属性
- 弹性盒子
- 网格
- 浮动
- 定位
- CSS 表格布局
- 多列布局
每种技术都有它们的用途,各有优缺点,相互辅助。
正常布局流
文档流是元素在页面出现的先后顺序,如果没有用任何CSS来改变页面布局,HTML元素就会排列在正常文档流(Normal Flow)之中
在正常文档流之中,元素盒子会基于文档的书写顺序一个接一个地排列,将窗体自上而下分成一行一行,块元素独占一行,相邻行内元素在每行中按从左到右地依次排列元素
通过页面结构来发挥正常文档流的优势
- 通过确保书写的页面具有良好的语义结构,最大程度复用正常文档流所带来的优势
- 在思考如何布局之前,需要认真思考文档结构,一级希望用户以何种顺序来阅读文档中的内容
脱离正常文档流
- float属性:设置float属性值,诸如left能够让块级元素互相并排成一行,而不是一个堆叠在另一个上面
- position属性:精确设置盒子的位置,默认为static
- display属性: 用于定义建立布局时元素生成的显示框类型
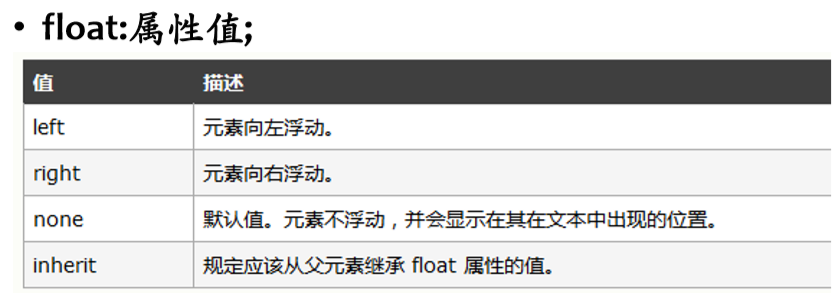
浮动float
float的主要用途是布置多个列并且浮动文字以环绕图片
- left -将元素浮动到左侧
- right -将元素浮动到右侧
- none -默认值,不浮动
- inherit -继承父元素的浮动属性
清除浮动clear
一旦对一个元素设置了浮动,所有接下来的元素都会环绕它。如果不想某个元素受到其之前的浮动元素影响,可以为其添加clear属性来清楚浮动,接下来的部分会以正常流的方式绘制在其后
clear:取值
- left -清除左浮动
- right -清除右浮动
- both -左右浮动一起清除
定位position
定位属性允许我们将一个元素从它在页面的原始位置准确地移动到另一个位置
固定定位
position:fixed;使元素固定,不会随着滚动条的拖动而改变位置
用途很广,一般用于“回顶部”特效和固定栏目的设置
相对定位
position:relative;相对定位,其位置是相对于其原始位置(正常文档流中的位置)计算而来的,通过将元素从原来的位置向上、向下、向左、向右移动来定位
页面上的其它元素并不会因相对定位元素的位置变化而受到影响,该元素在正常文档流中的位置会被保留
绝对定位
position:absolute;使元素成为绝对定位元素。绝对定位能够很精确地把元素移动到任意位置
一个元素变成了绝对定位元素,这个元素就完全脱离正常文档流,绝对定位元素的前面或者后面的元素会认为这个元素并不存在,即这个元素是悬浮于其它元素之上,是独立出来的,其原本占据的空间也会被移除
静态定位
position:static
没有指定元素的position属性值,也就是默认情况下,元素是静态定位, 即没有定位,遵循正常的文档流对象。
display属性
display是CSS中最重要的用于控制布局的属性。每个元素都有一个默认的 display 值,这与元素的类型有关。对于大多数元素它们的默认值通常是 block或 inline
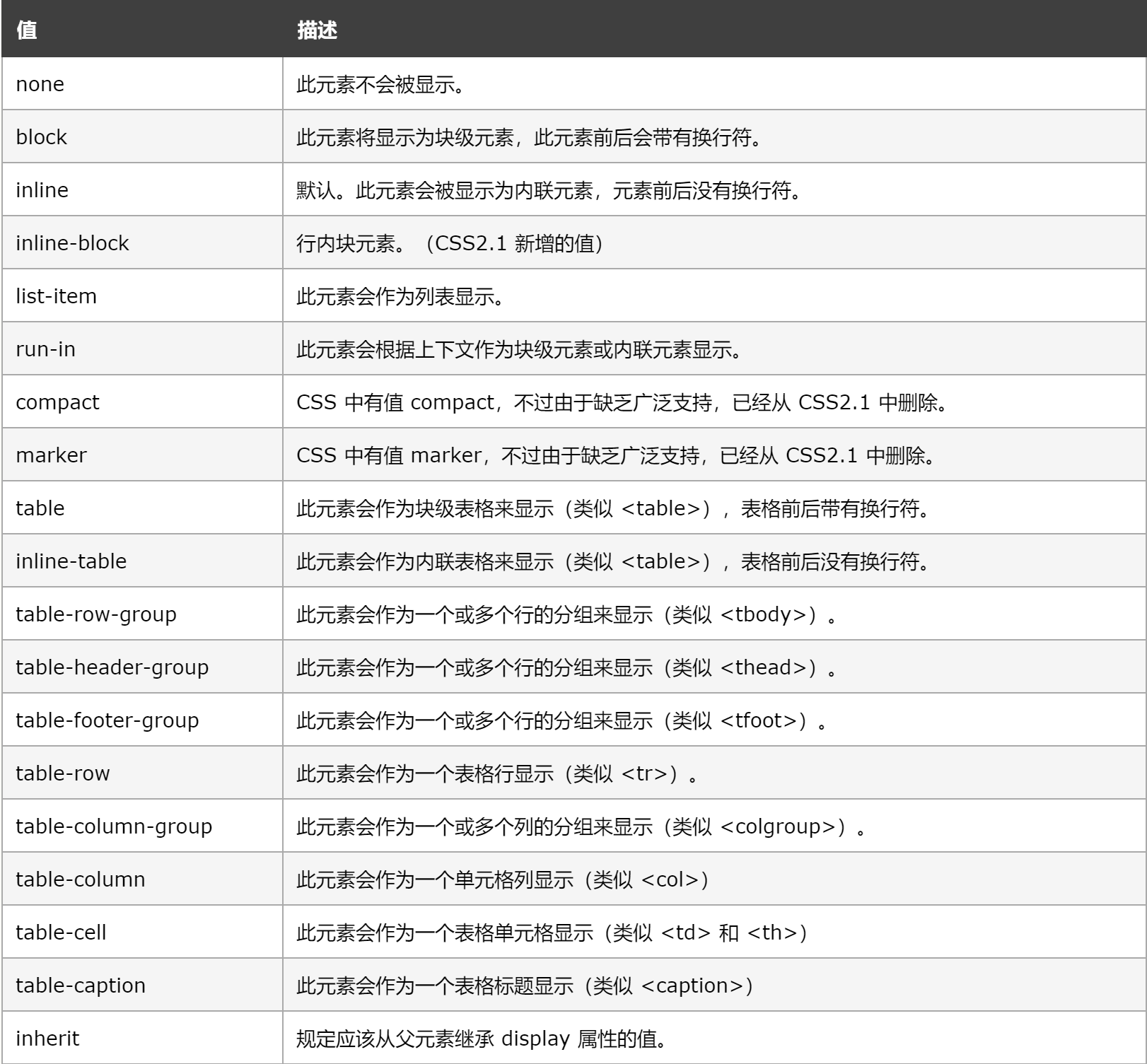
该属性可能的值

display:none
用来隐藏元素。该元素不会占据空间,也不会显示,相当于不存在;而visibility:hidden仅仅是隐藏元素
SEO技巧:搜索引擎会忽视display:none的内容
